
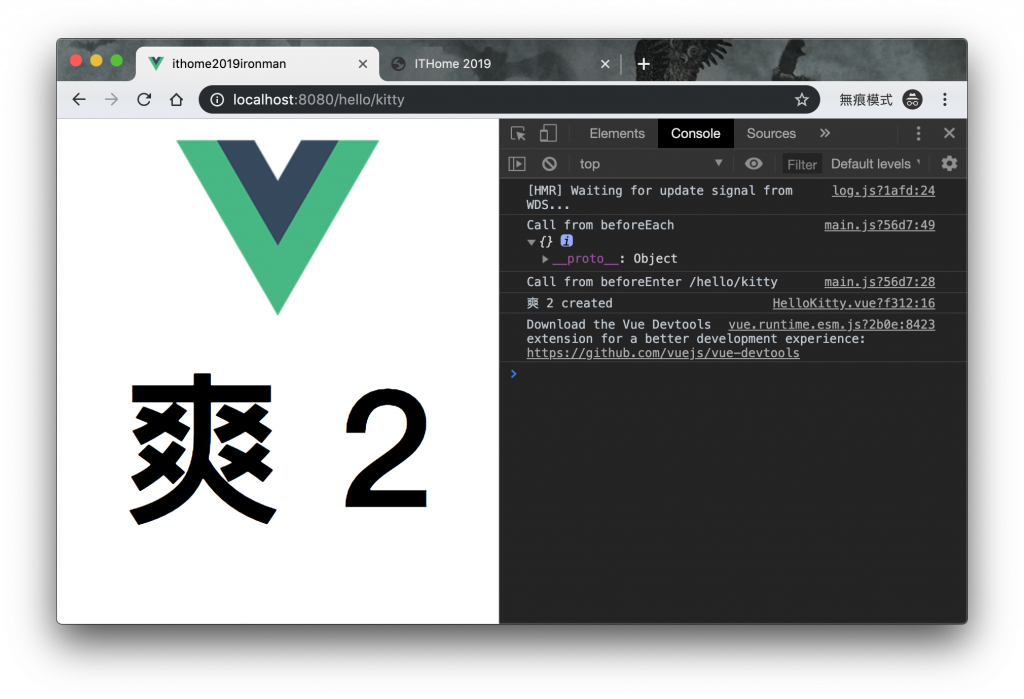
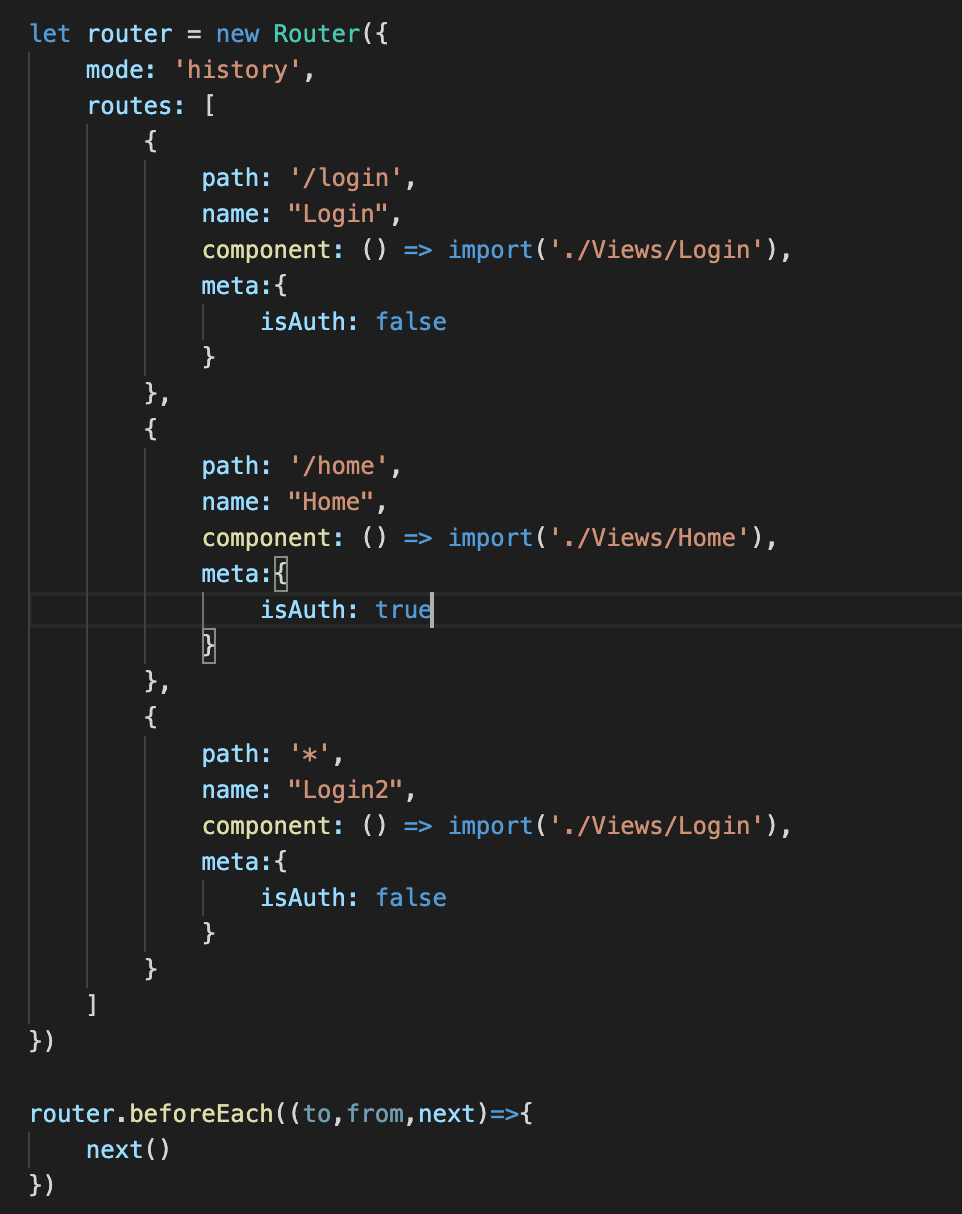
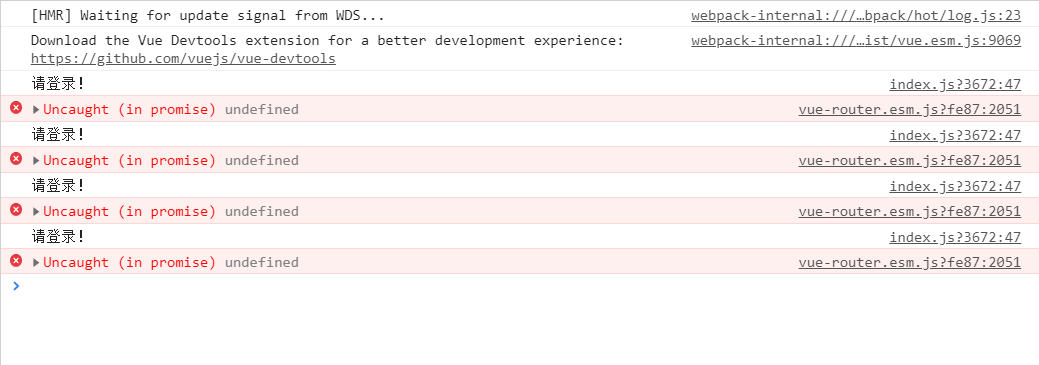
vue.js,javascript,\"Appears when using routing navigation hooks Uncaught (promise) in undefined" error

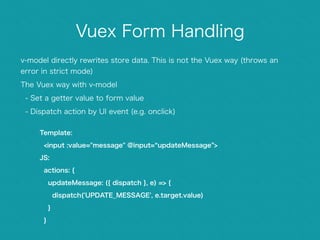
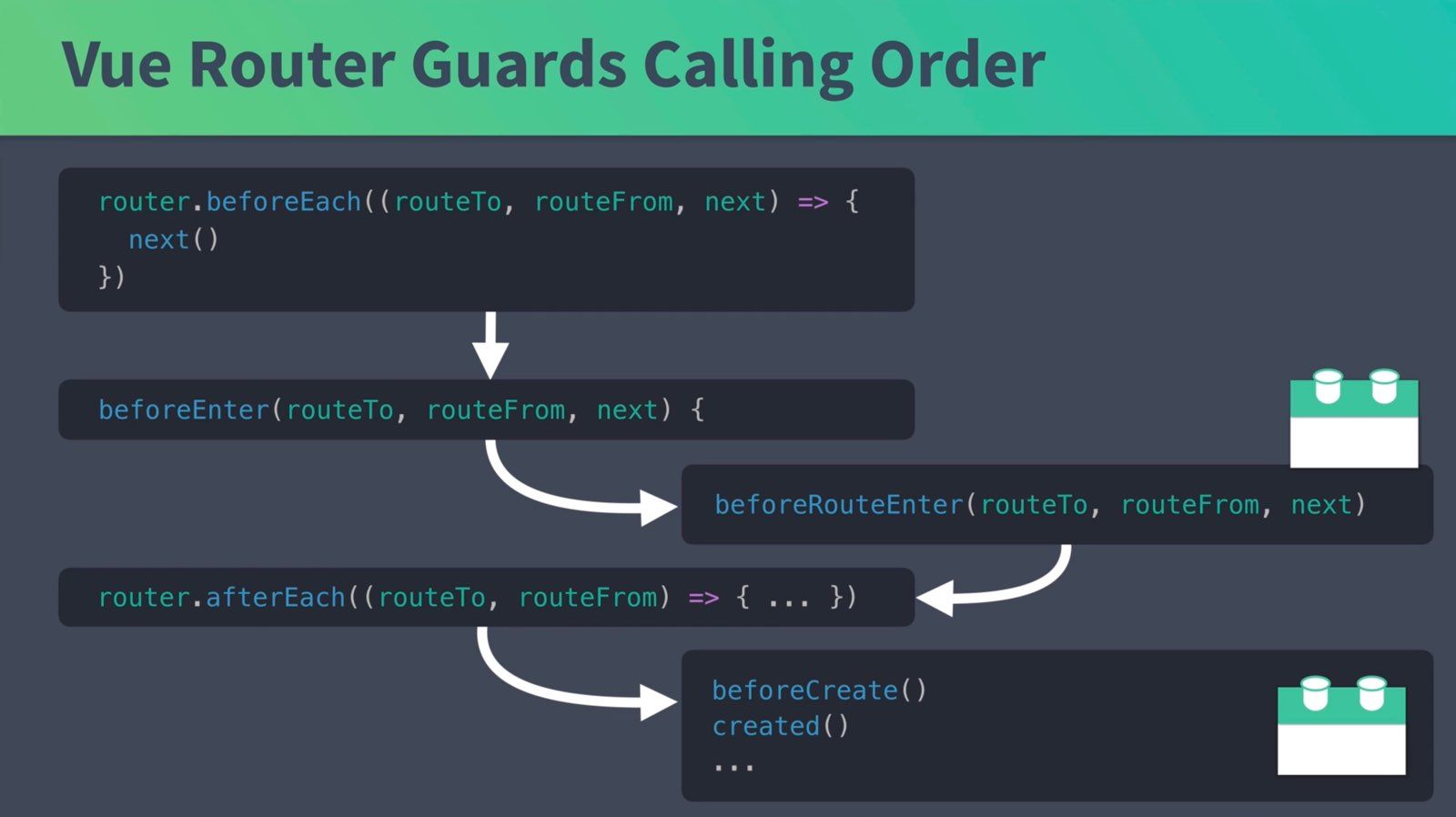
تويتر \ Vue Mastery على تويتر: "There's lots of @VueJS Routing Guards. Here's their calling order, finishing with the component lifecycle methods. This is from @VueMastery's Next-Level Vue Course, where we cover

Where is the router.beforeEach written when the project built by vue-cli sets the title for each page? - Codes Helper - Programming Question Answer