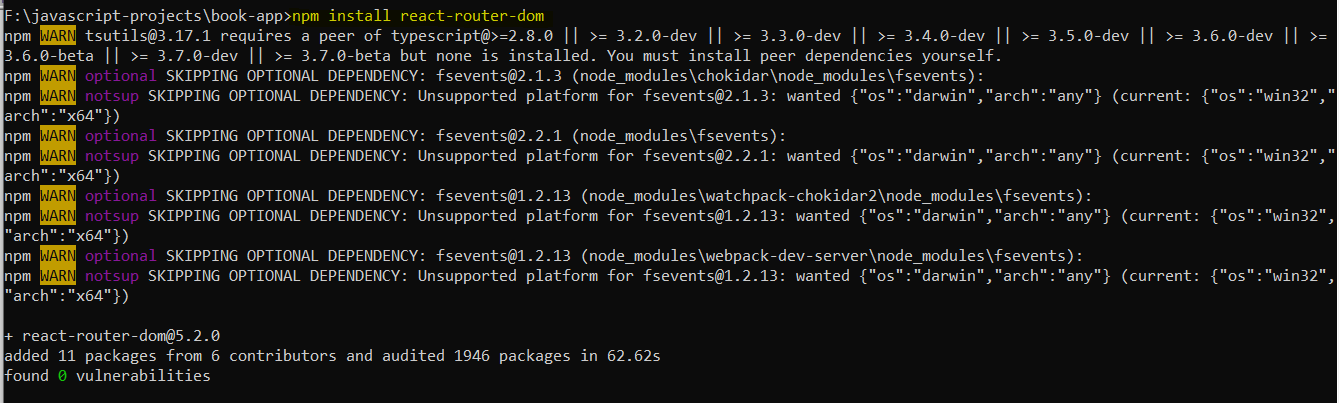
React Router | NPM React Router Dom - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs

Uncaught Could not find router reducer in state tree, it must be mounted under "router" · Issue #312 · supasate/connected-react-router · GitHub
![ts] Cannot find module 'react' after installling @types/react-router-dom · Issue #17590 · DefinitelyTyped/DefinitelyTyped · GitHub ts] Cannot find module 'react' after installling @types/react-router-dom · Issue #17590 · DefinitelyTyped/DefinitelyTyped · GitHub](https://user-images.githubusercontent.com/4327773/27660809-845e3576-5c1d-11e7-9fe7-4237f55d60a0.png)

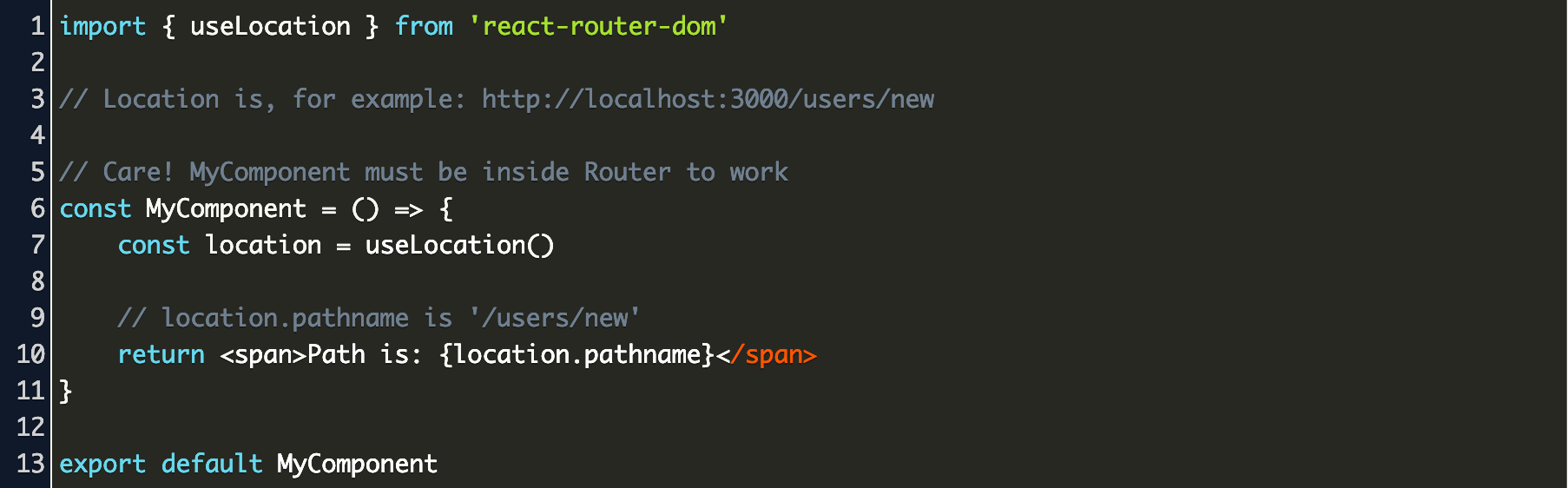
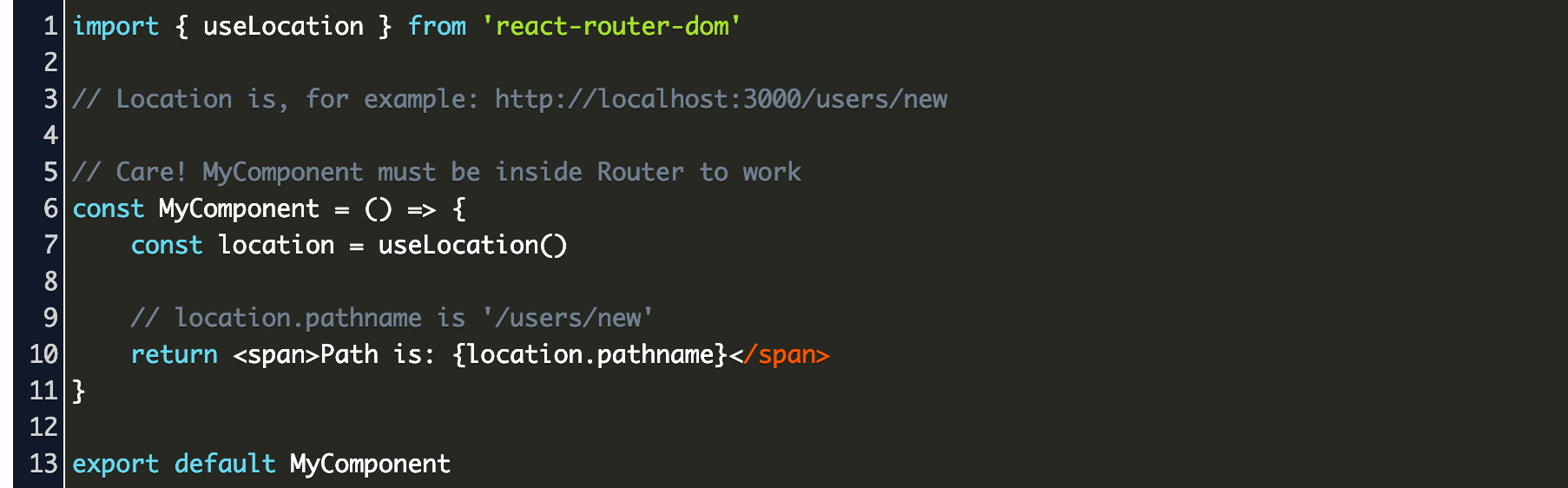
![React Router 5/4 Tutorial [2020] with Examples | Techiediaries React Router 5/4 Tutorial [2020] with Examples | Techiediaries](https://i.imgur.com/1StuS4H.png)