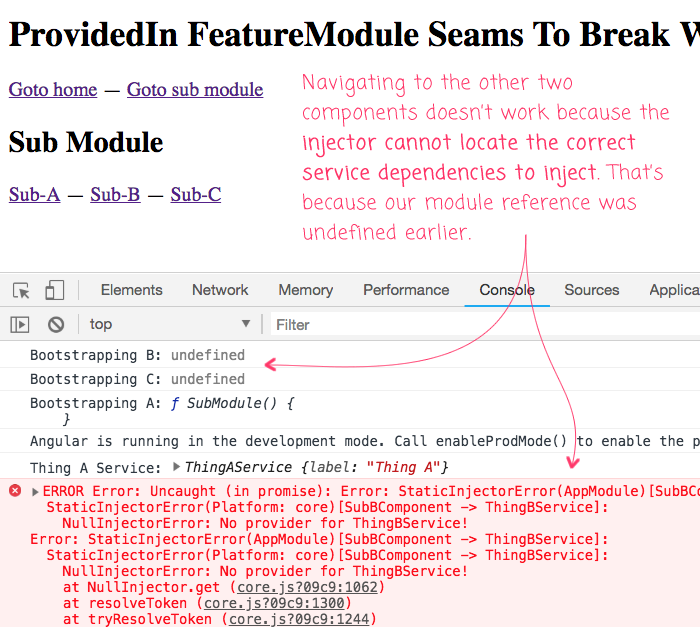
Angular 10 : Injecting a service to a specific module , circular dependency detected – Cloud Stack Ninja

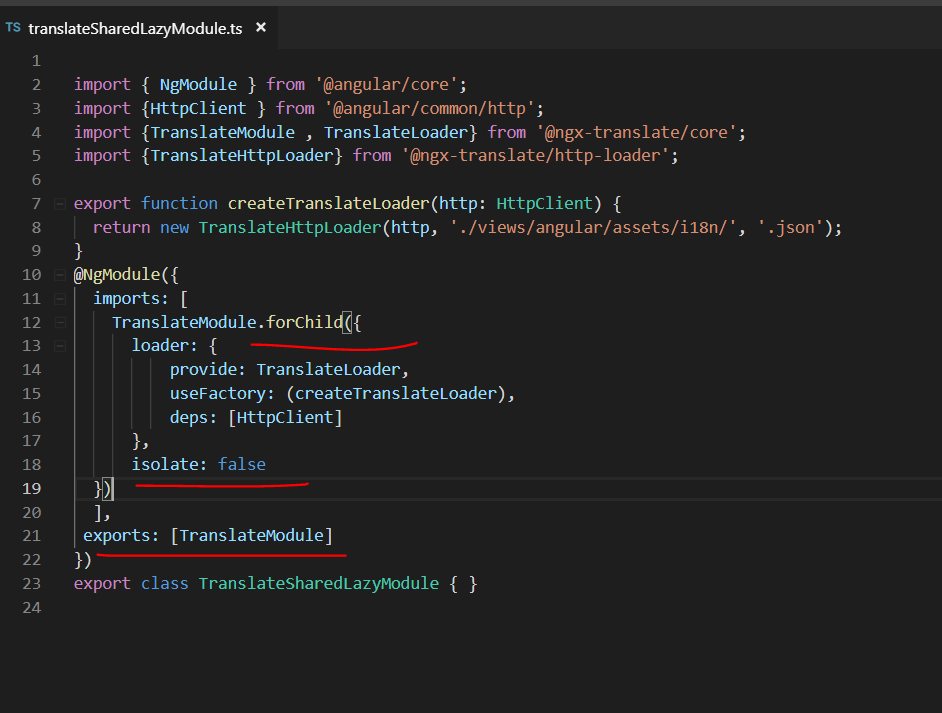
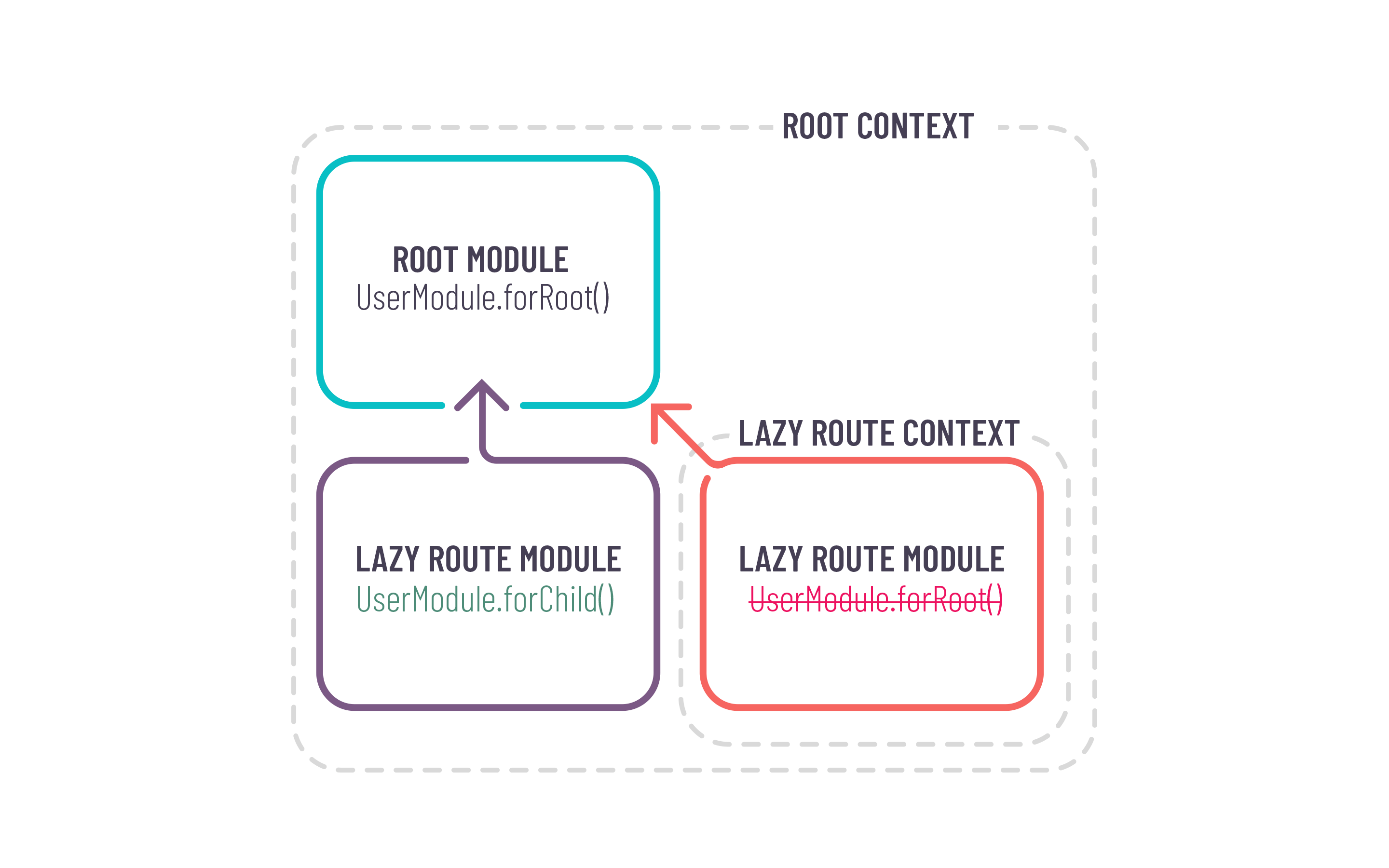
Famous Angular forRoot pattern. Recently I came across this strange bug… | by Luke | Generic Ui | Medium

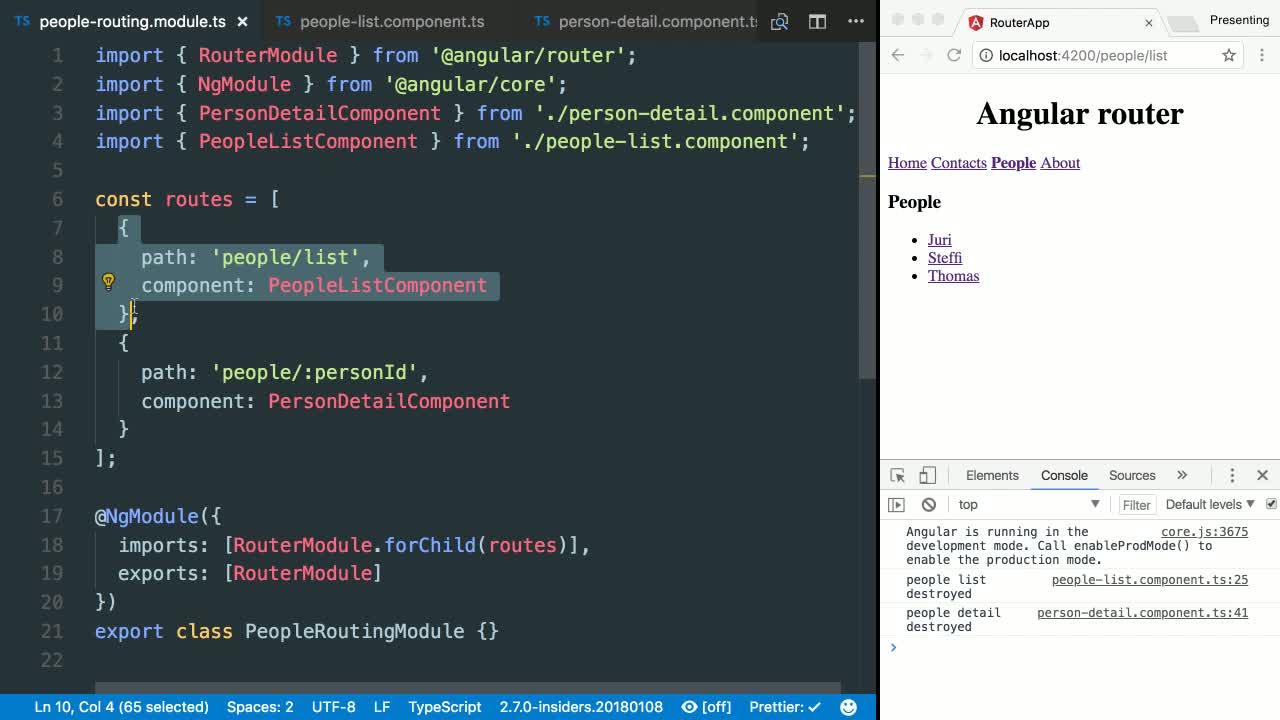
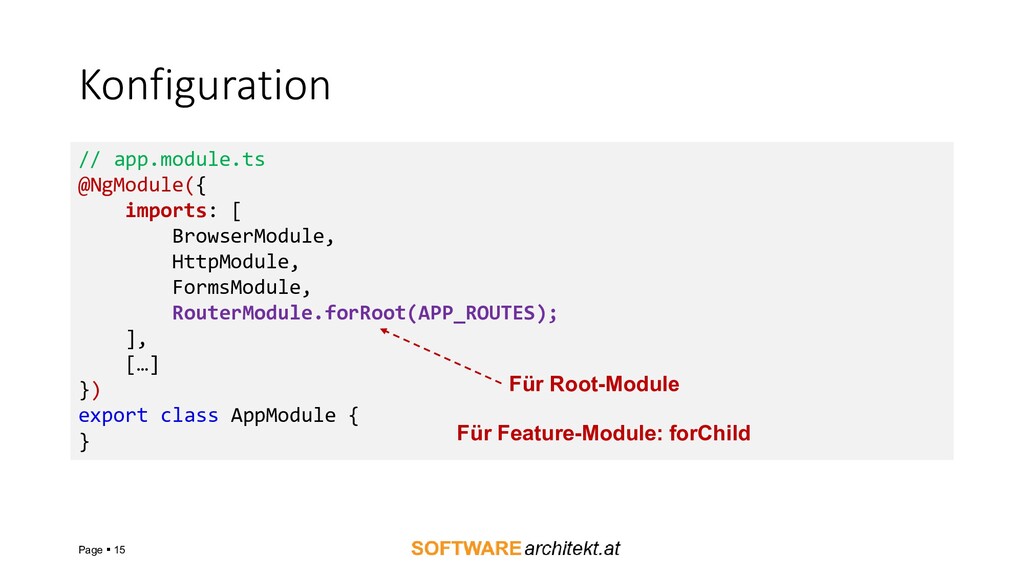
Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application – Freaky Jolly
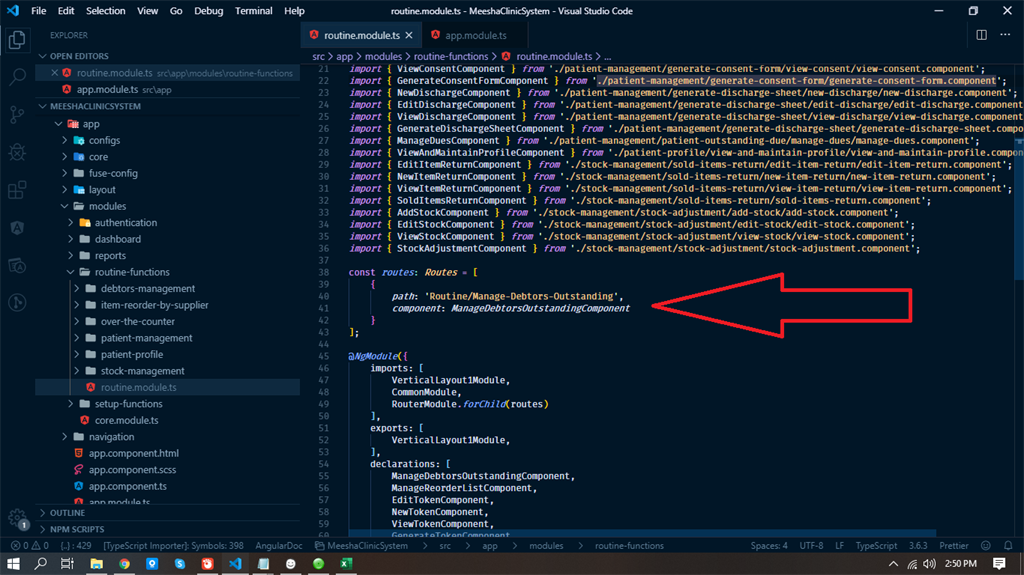
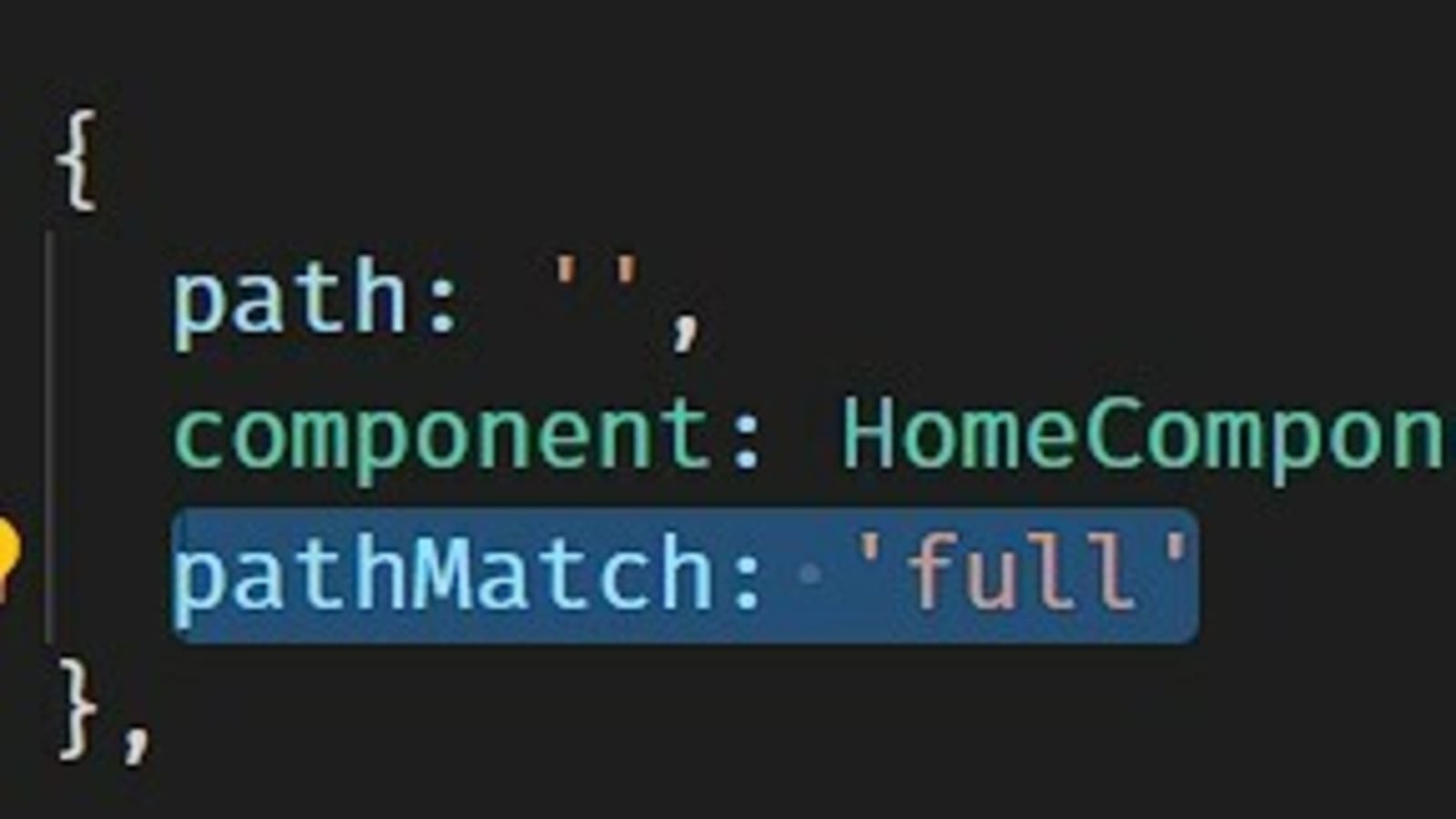
Imported forChild()-routes overrides forRoot()-routes (depends on the order of imports) · Issue #12648 · angular/angular · GitHub